
For Days E-commerce Website
TL;DR
In this collaboration with a fashion start-up and their art director, marketing team, dev duo and CEO, we failed often. This was the kind of project where one had to fail in order to begin to plot points and create a roadmap for a unique membership model that did not exist with this kind of nuance in e-commerce, especially fashion.
The major new behavior the brand wanted to introduce was one of non-ownership. Instead of buying and owning tees for many years, the consumer would buy an annual membership and swap tees (refresh) for new ones whenever they chose, allowing the returned garments to be upcycled into new yarn.
The site is no longer membership based. It's been pared down a lot and is living closer to a traditional shopping experience. It did retain its ‘refresh’ feature, so it's still a closed loop system thankfully.
PROBLEM
Popular e-commerce platforms like Shopify or Magento cannot be utilized due to the unique membership plan where a user chooses a 1, 3, 6 or 10 tee plan and has unlimited refreshes for that year.
The client’s POV on membership education is at checkout so the user has a ‘normal’ shopping experience. This is creating a lot of friction right before conversion.
There’s no bandwidth to do A/B testing.
The client is dissatisfied with the brand voice and tone from their MVP launch.
GOALS
Design and implement a user-friendly and intuitive membership platform that facilitates seamless tee swapping and tracking of membership benefits.
Create a visually appealing and cohesive brand voice that communicates the values of sustainability, innovation, and community.
Educate consumers about the environmental and social impact of their fashion choices and the benefits of participating in a non-ownership model.
MY ROLE
Information Architecture
User Flows
Wireframes
Interaction Design
UI / Visual Design
Documentation
PLATFORM/S
Web (Responsive)

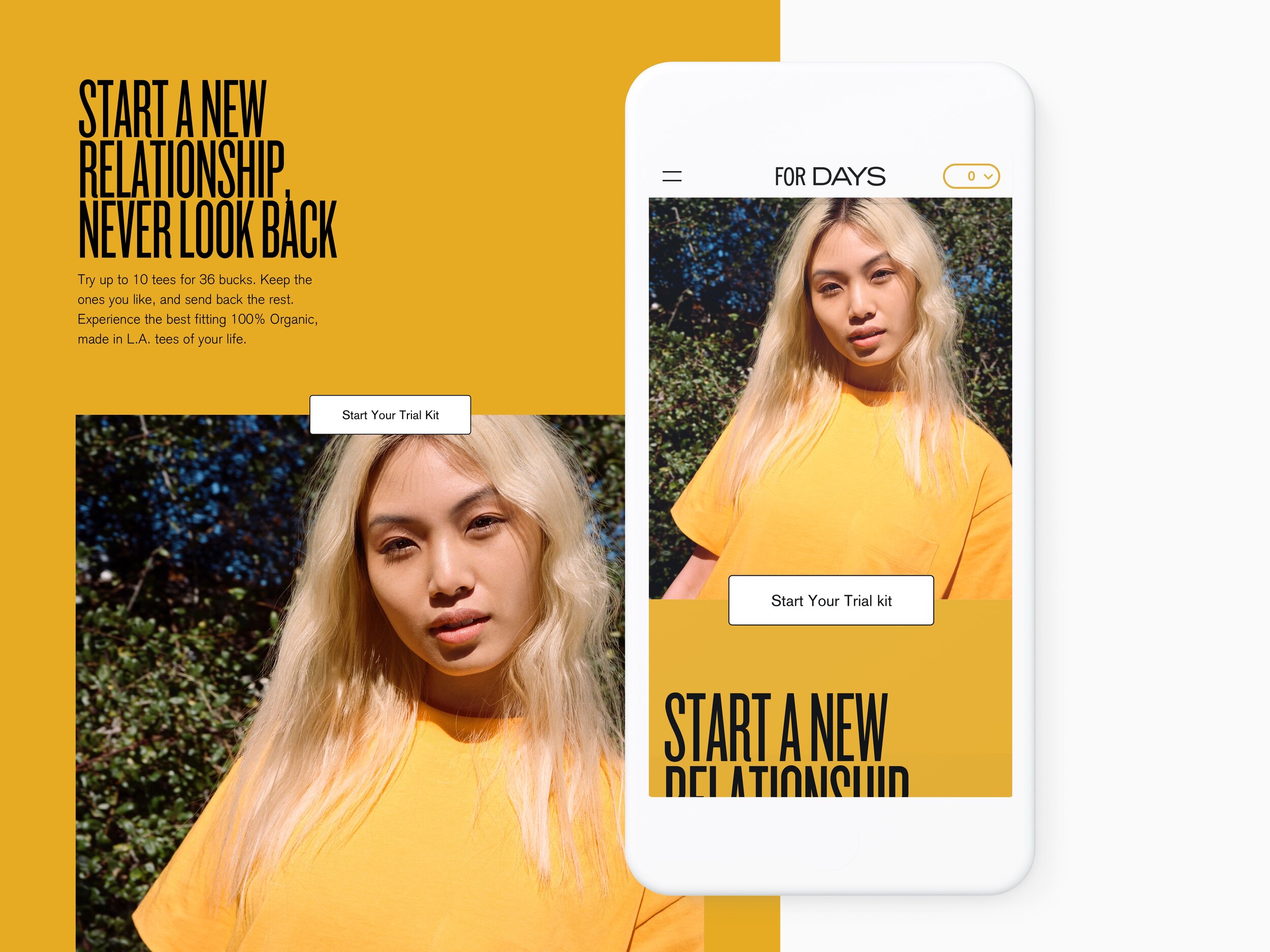
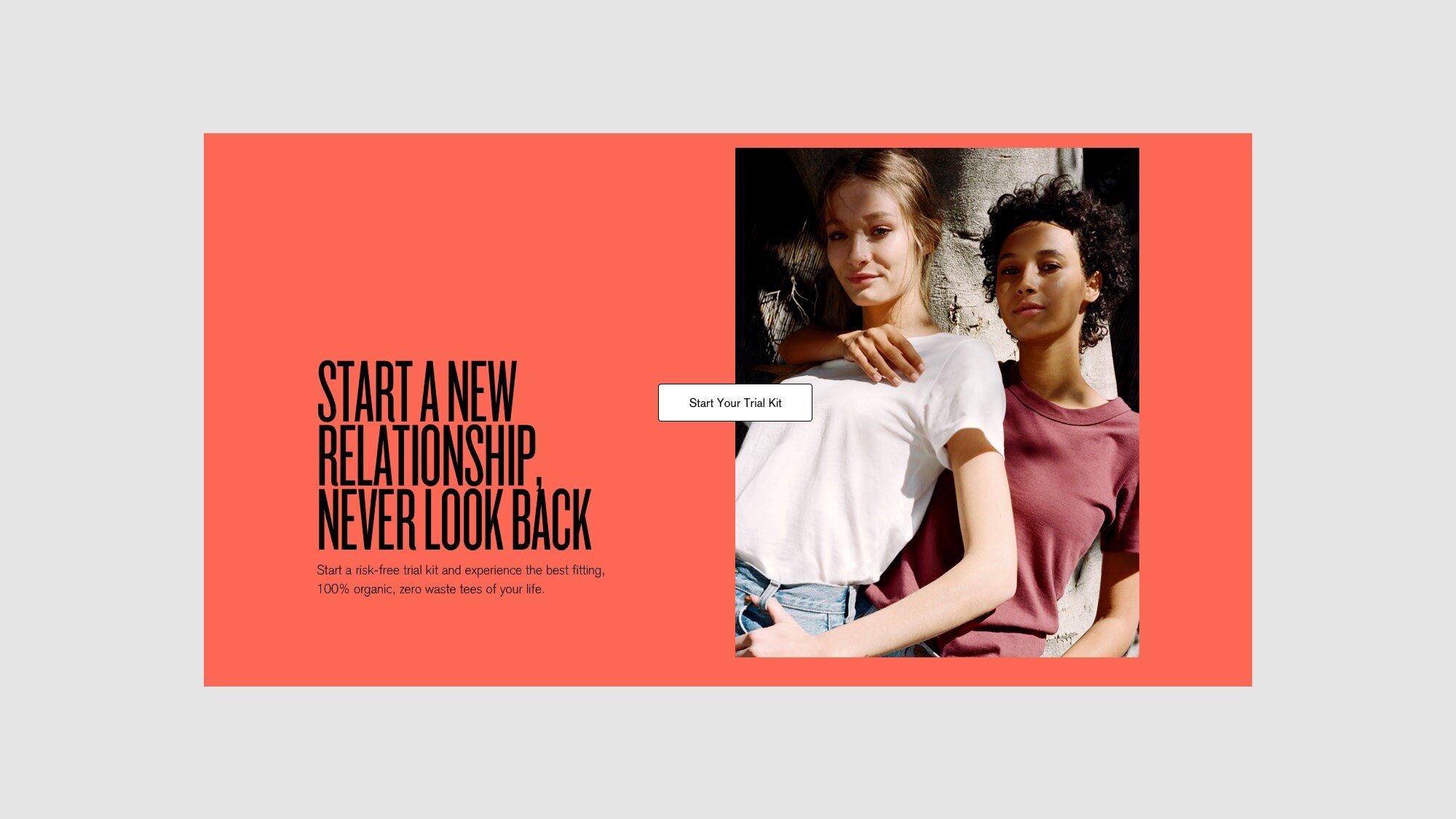
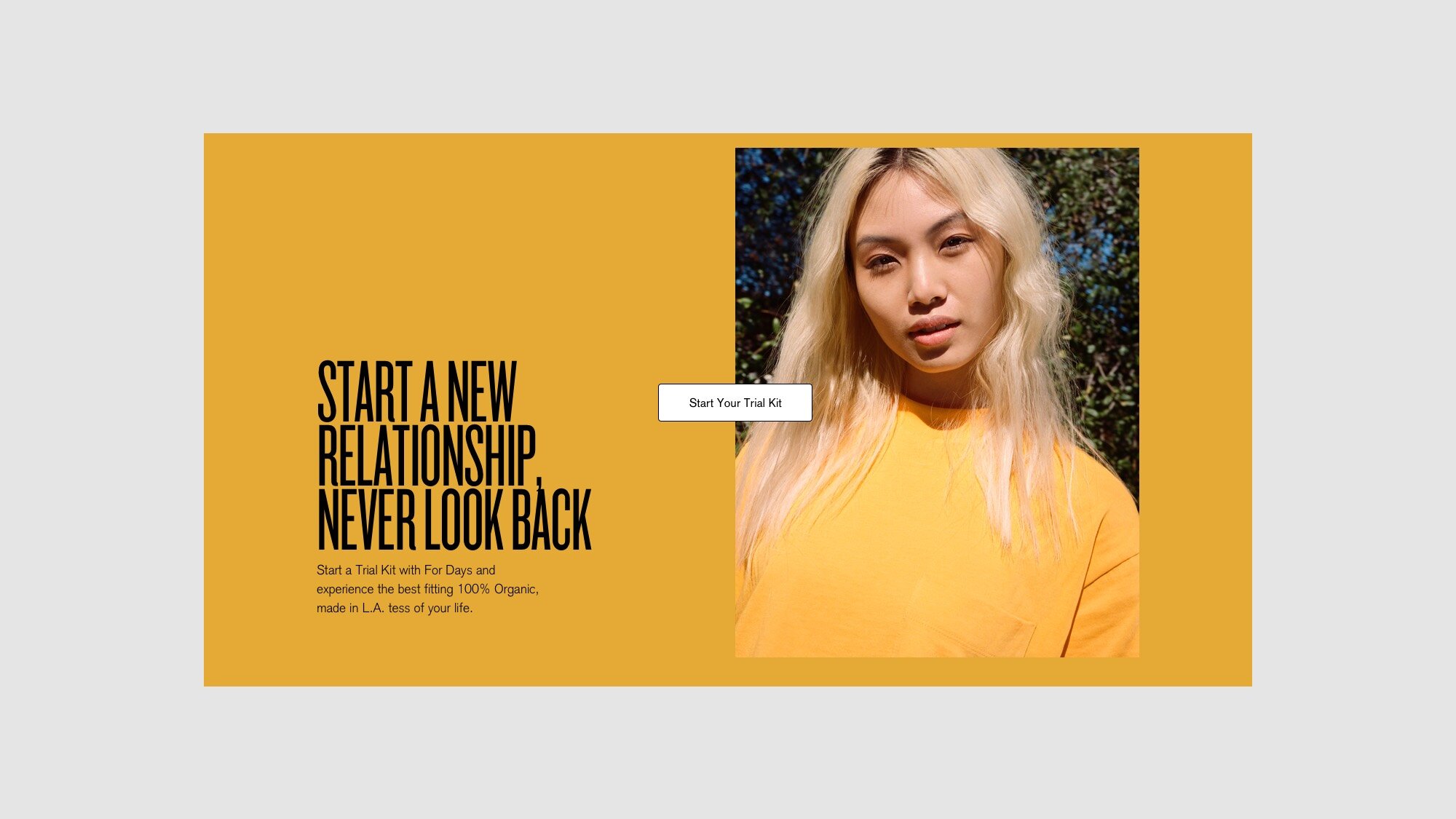
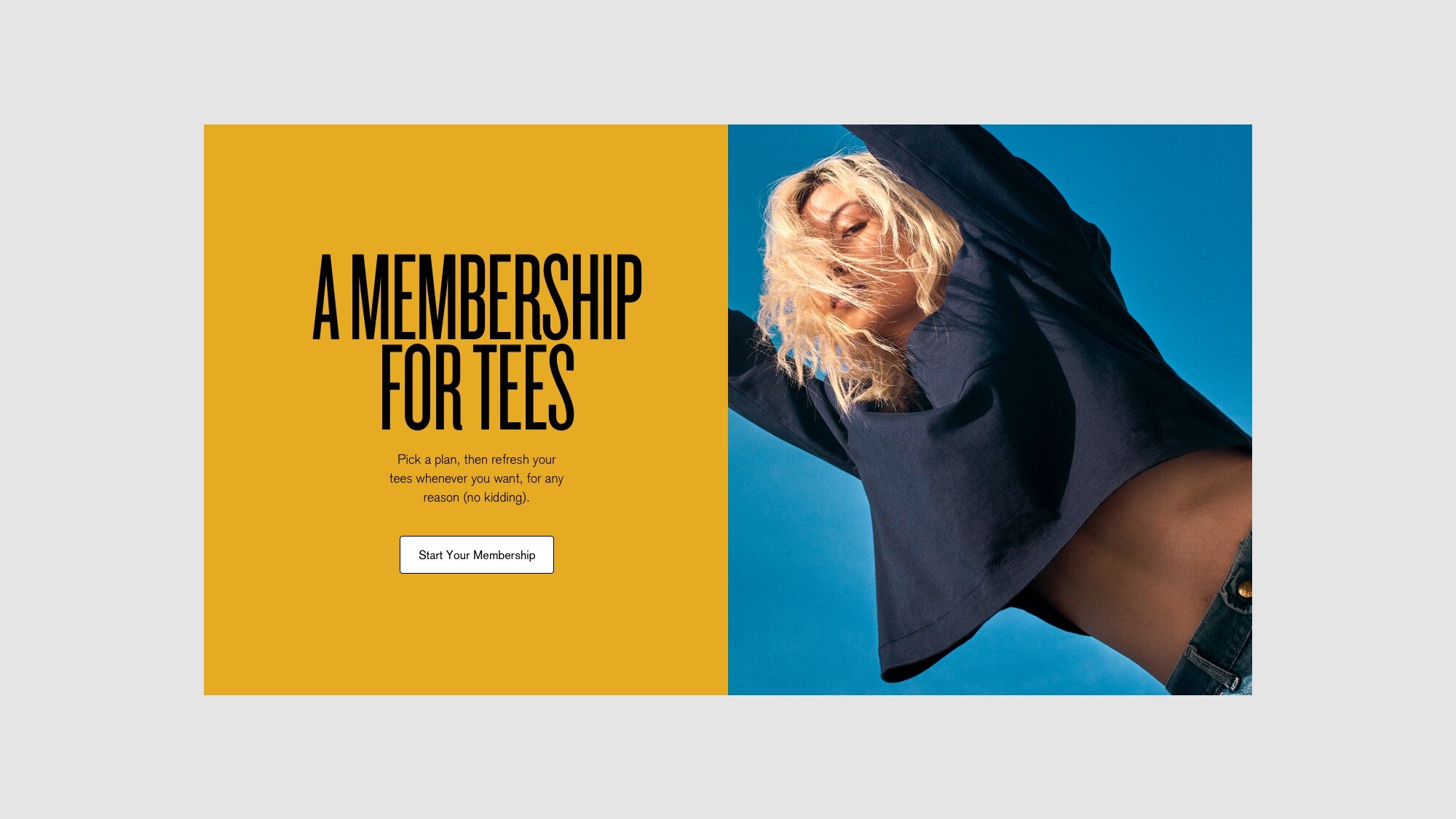
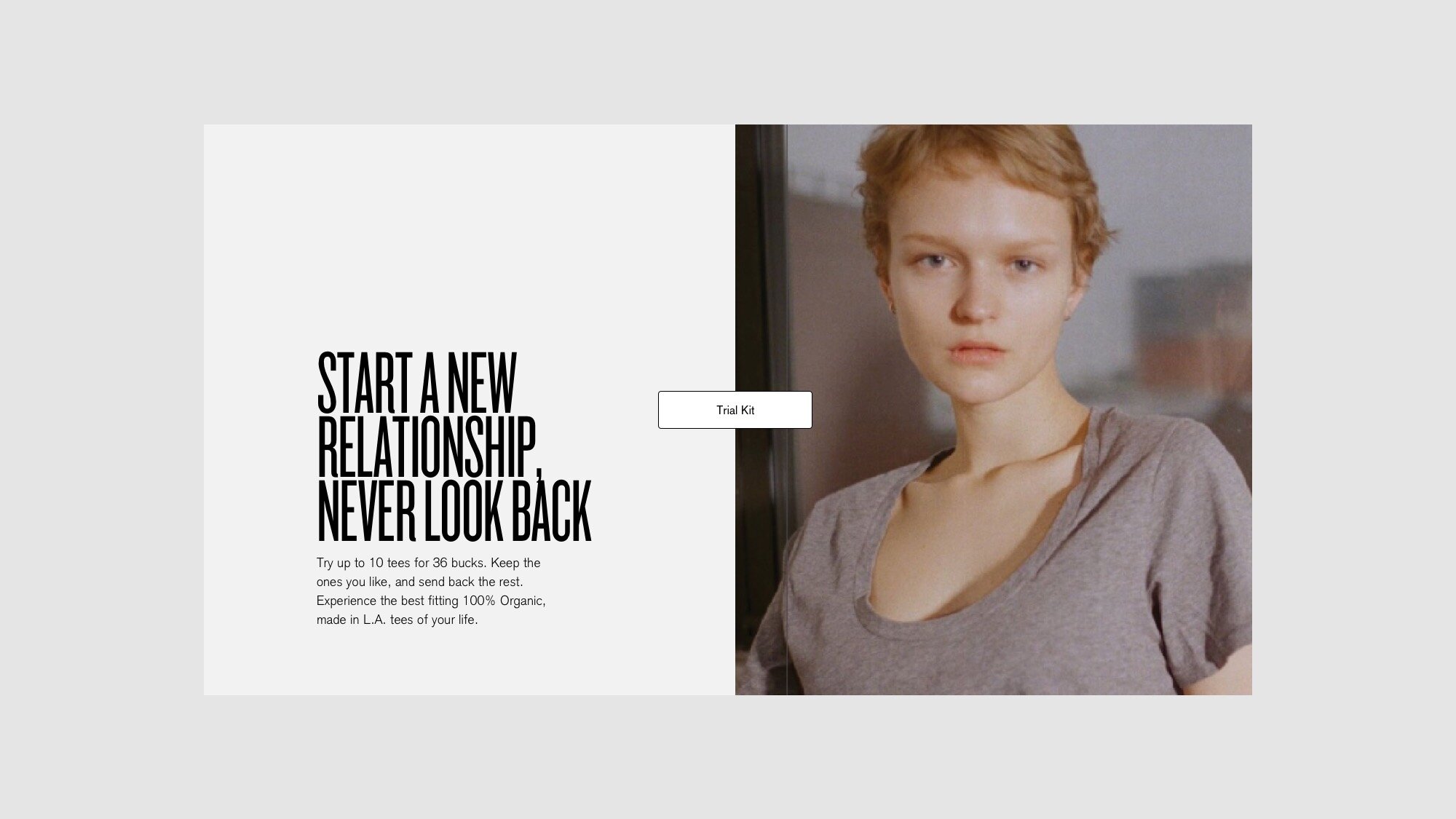
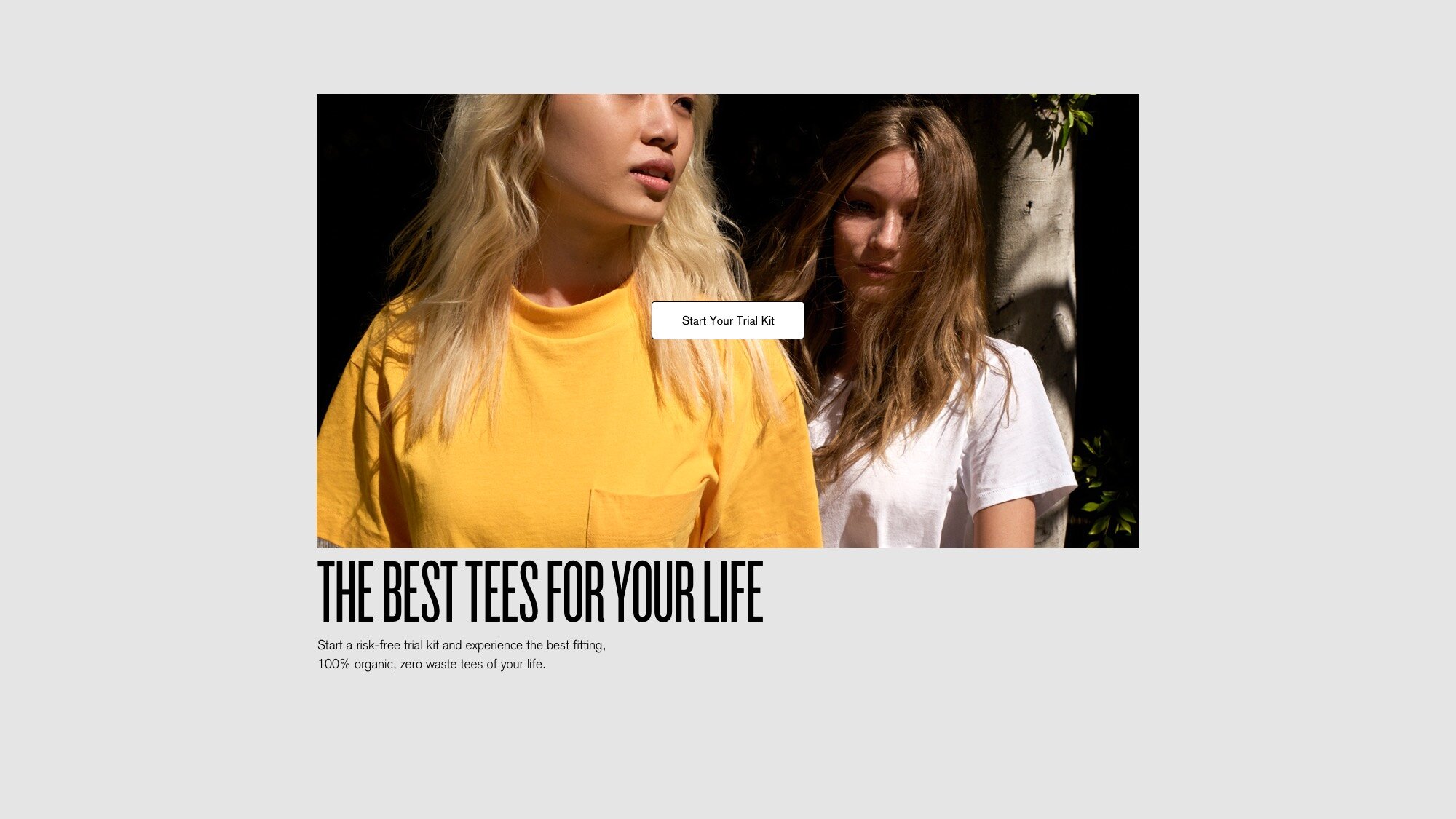
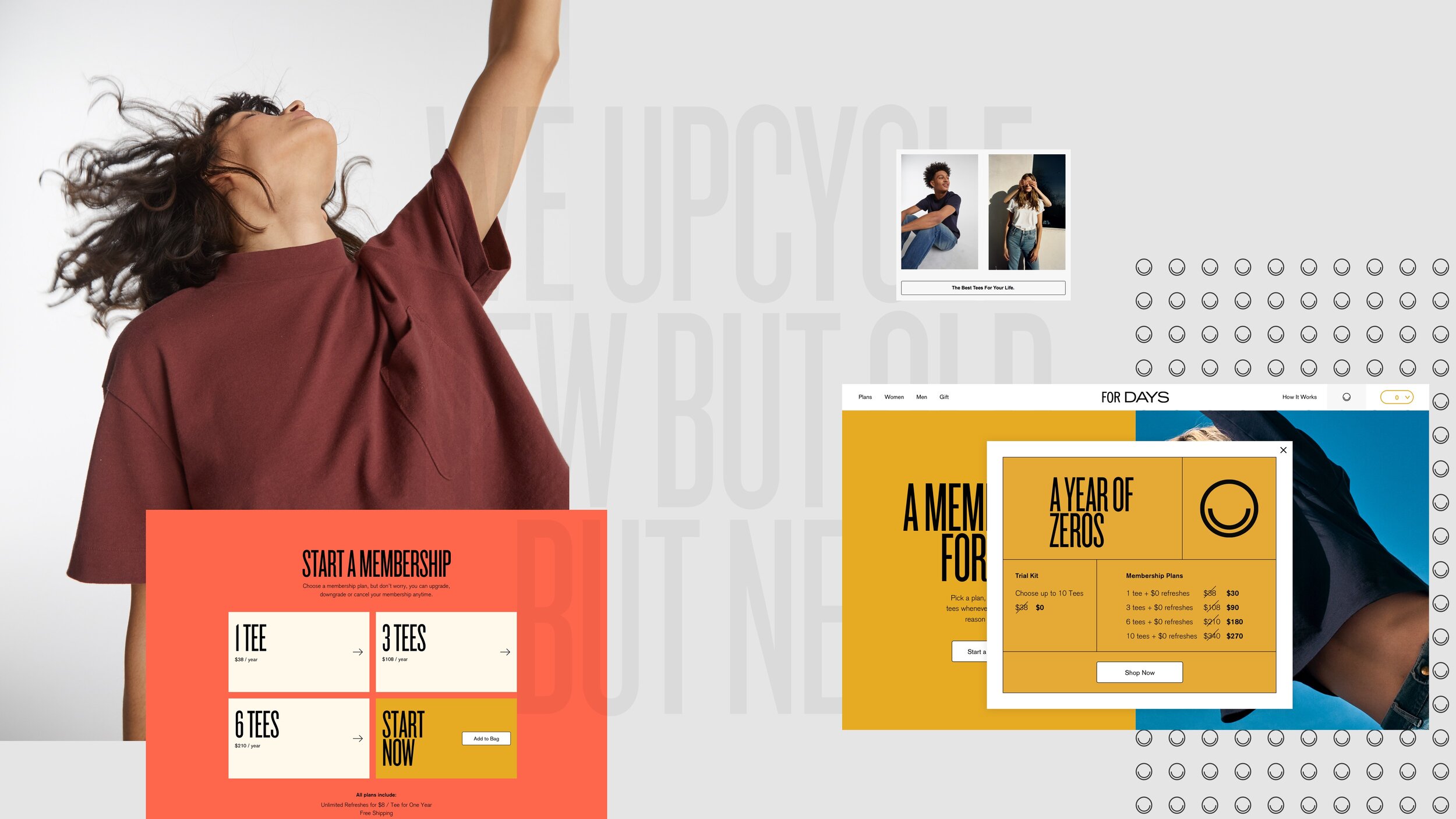
Hero Explorations
Treatments take into consideration clarity, engagement, scale, color and ease of authorship.









User Flows
Multiple scenarios derived from the brand’s unique membership model.
New user signs up first
New user shops first—resolves at checkout
New user selects membership first, then shops
Return user changes membership level
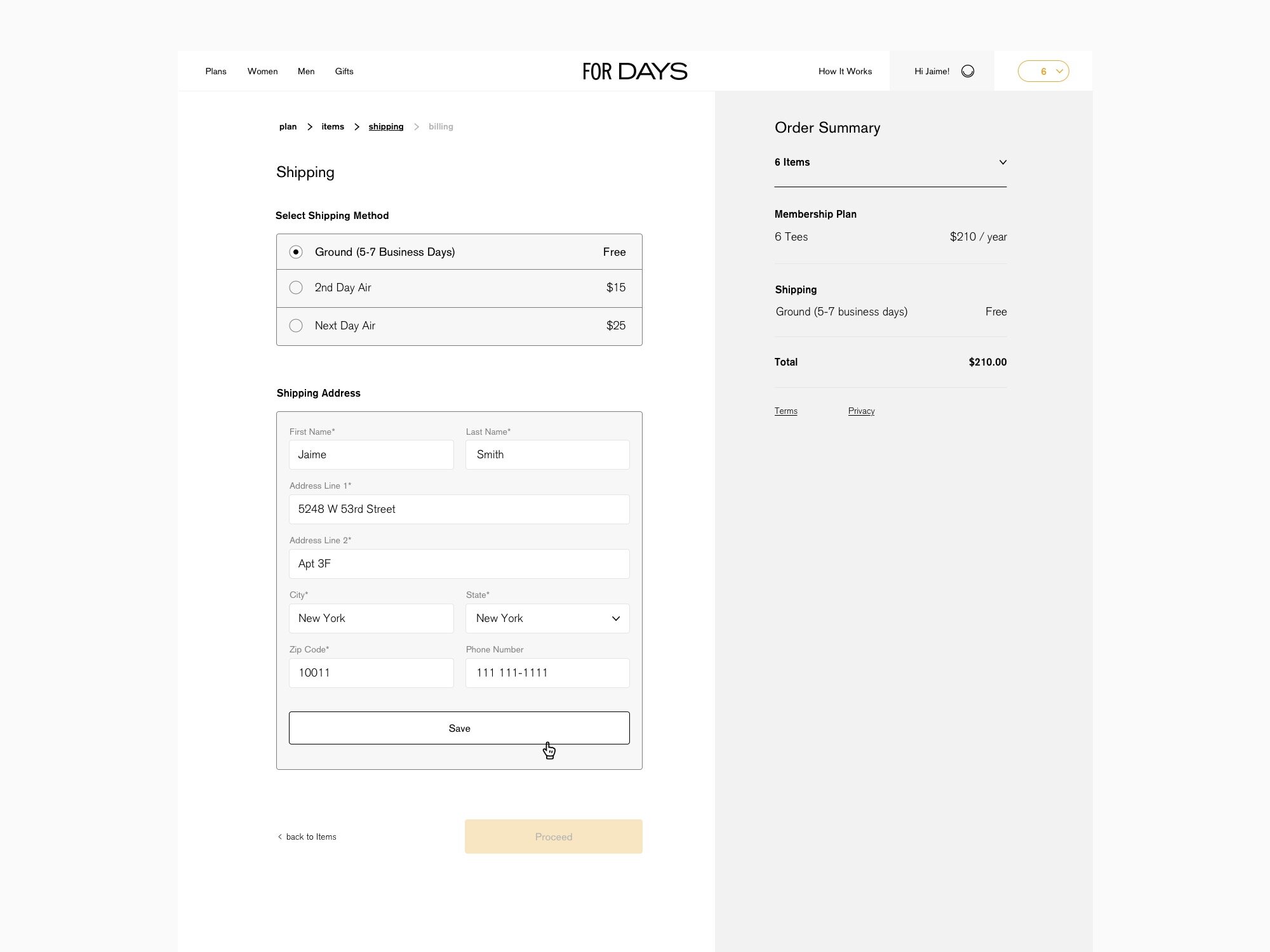
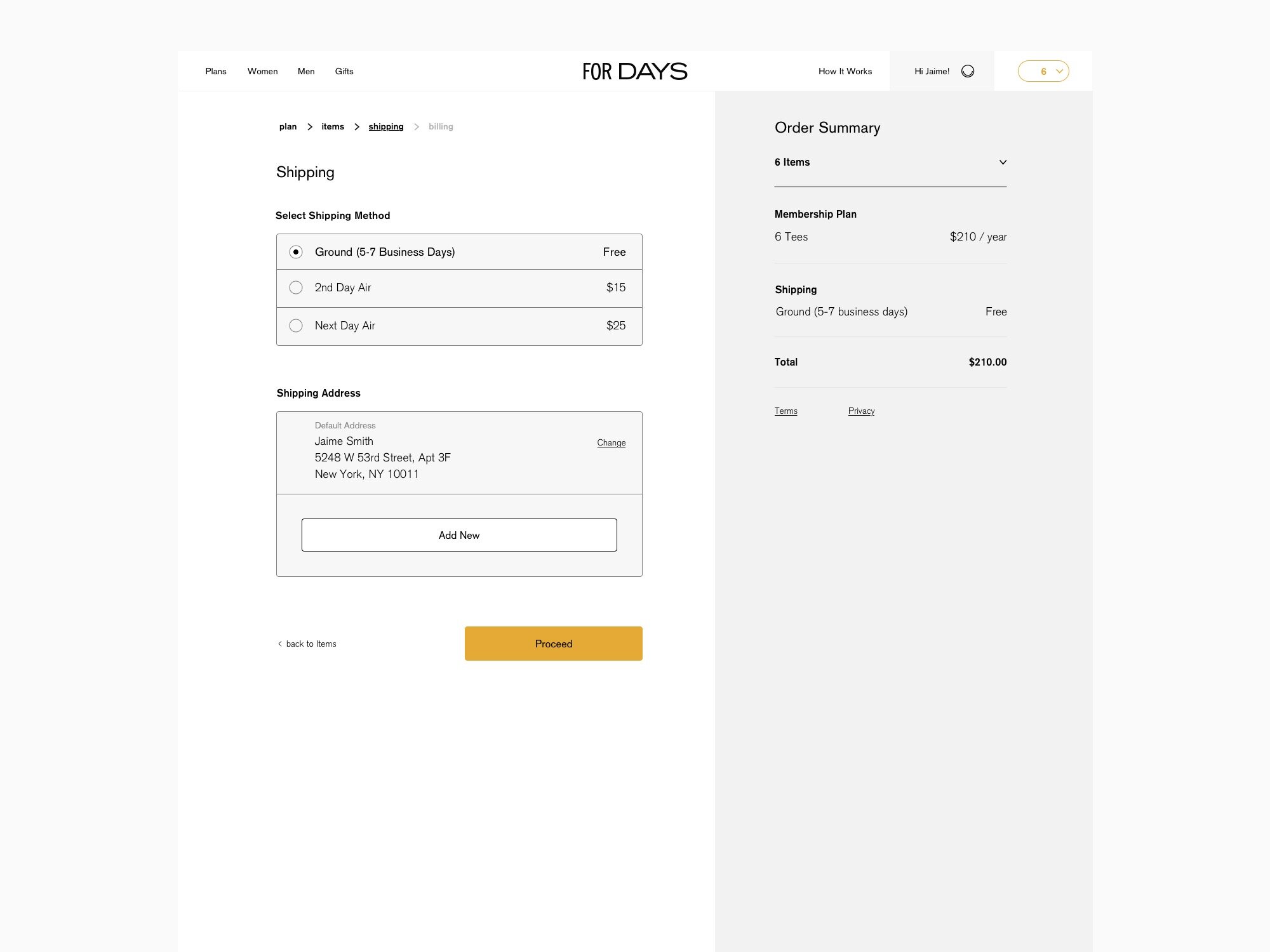
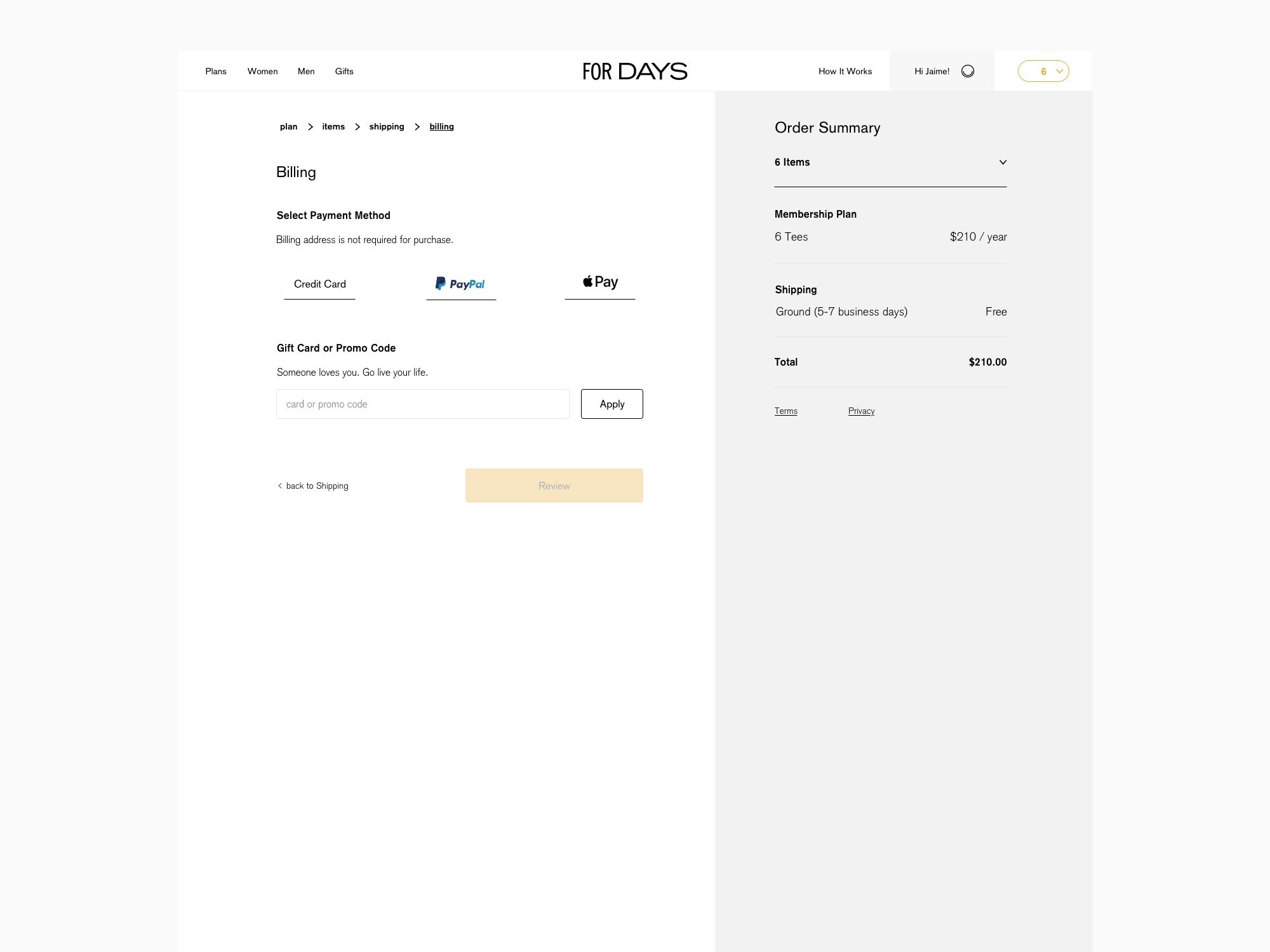
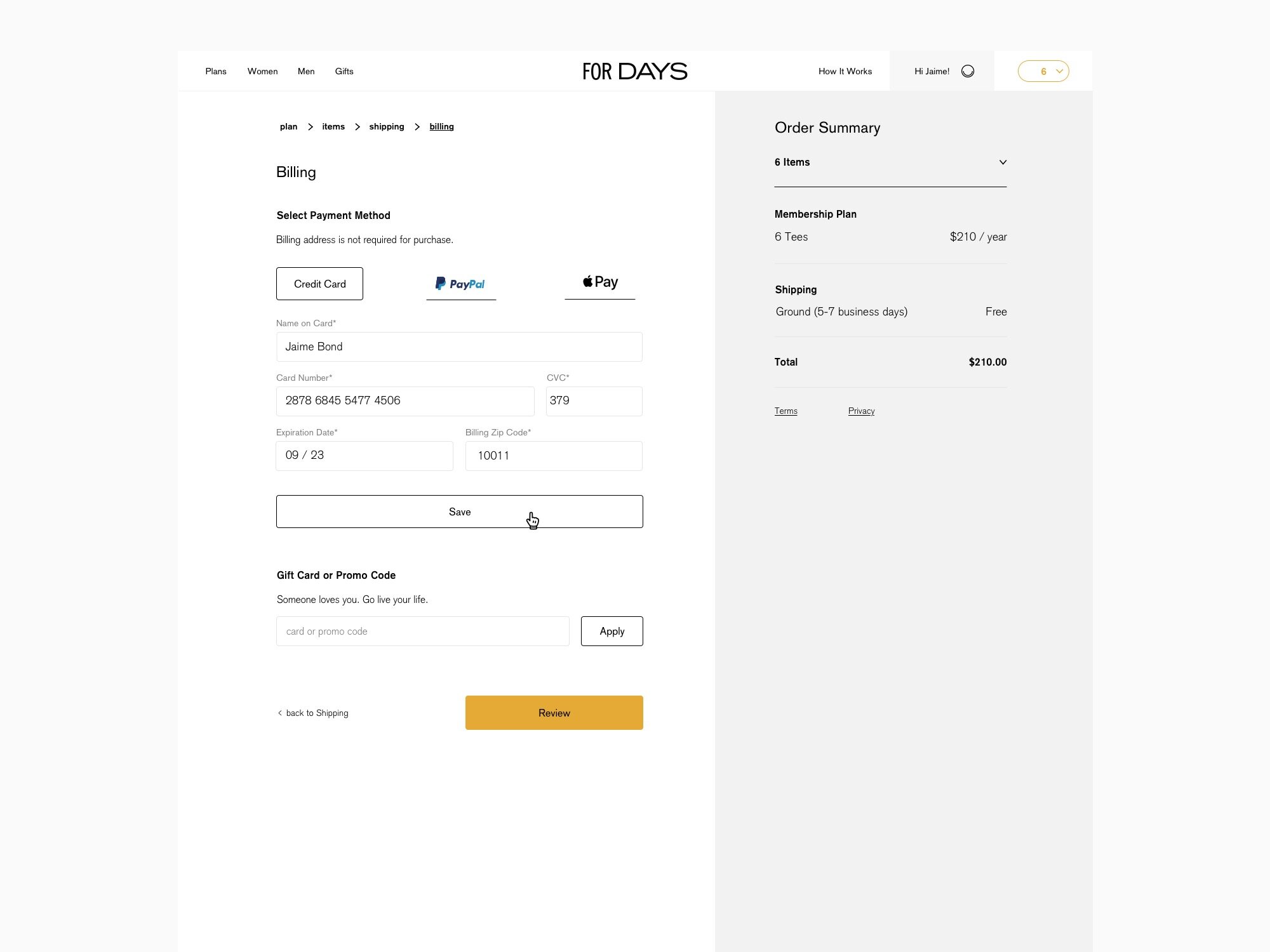
Wireframes
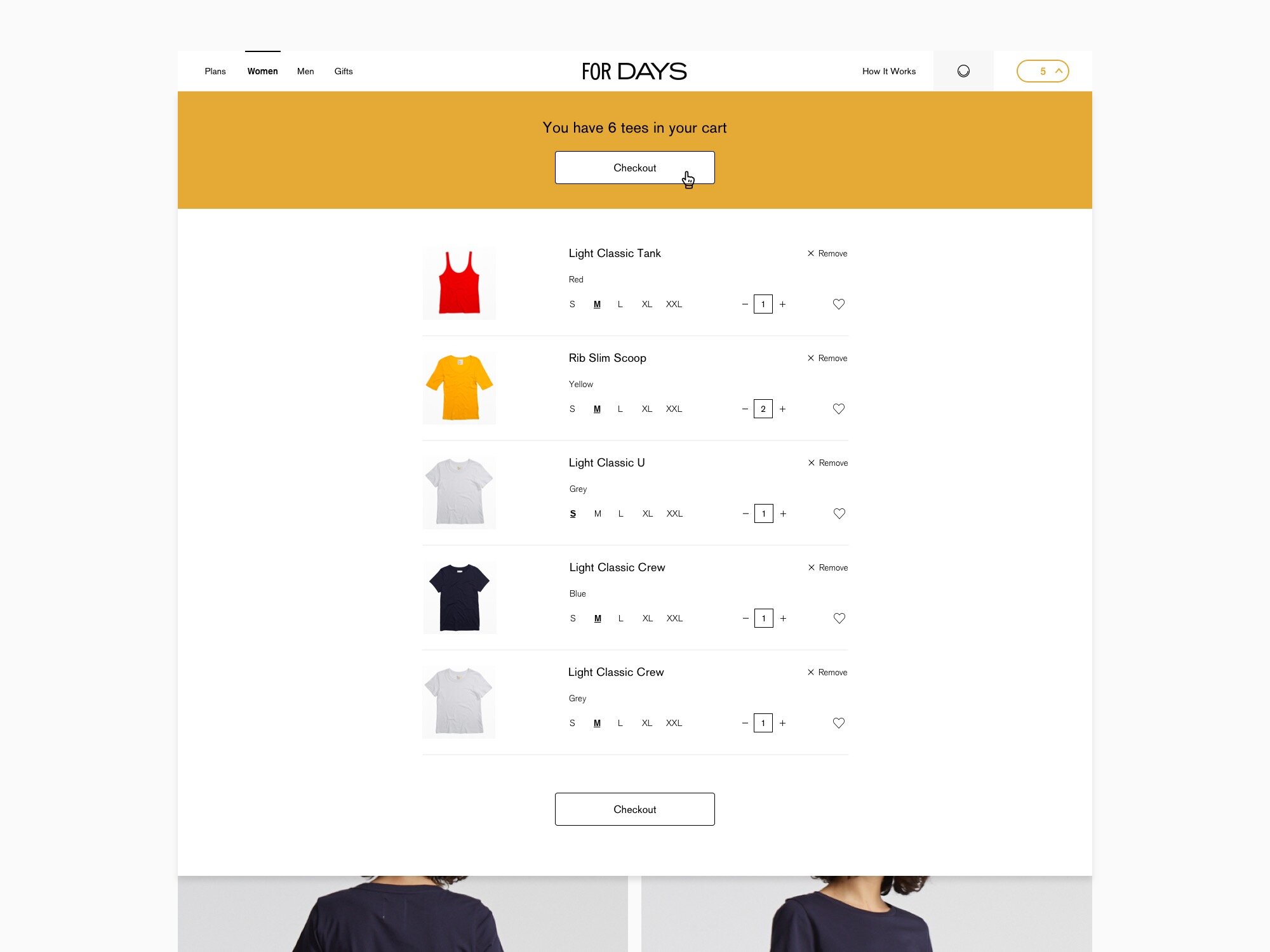
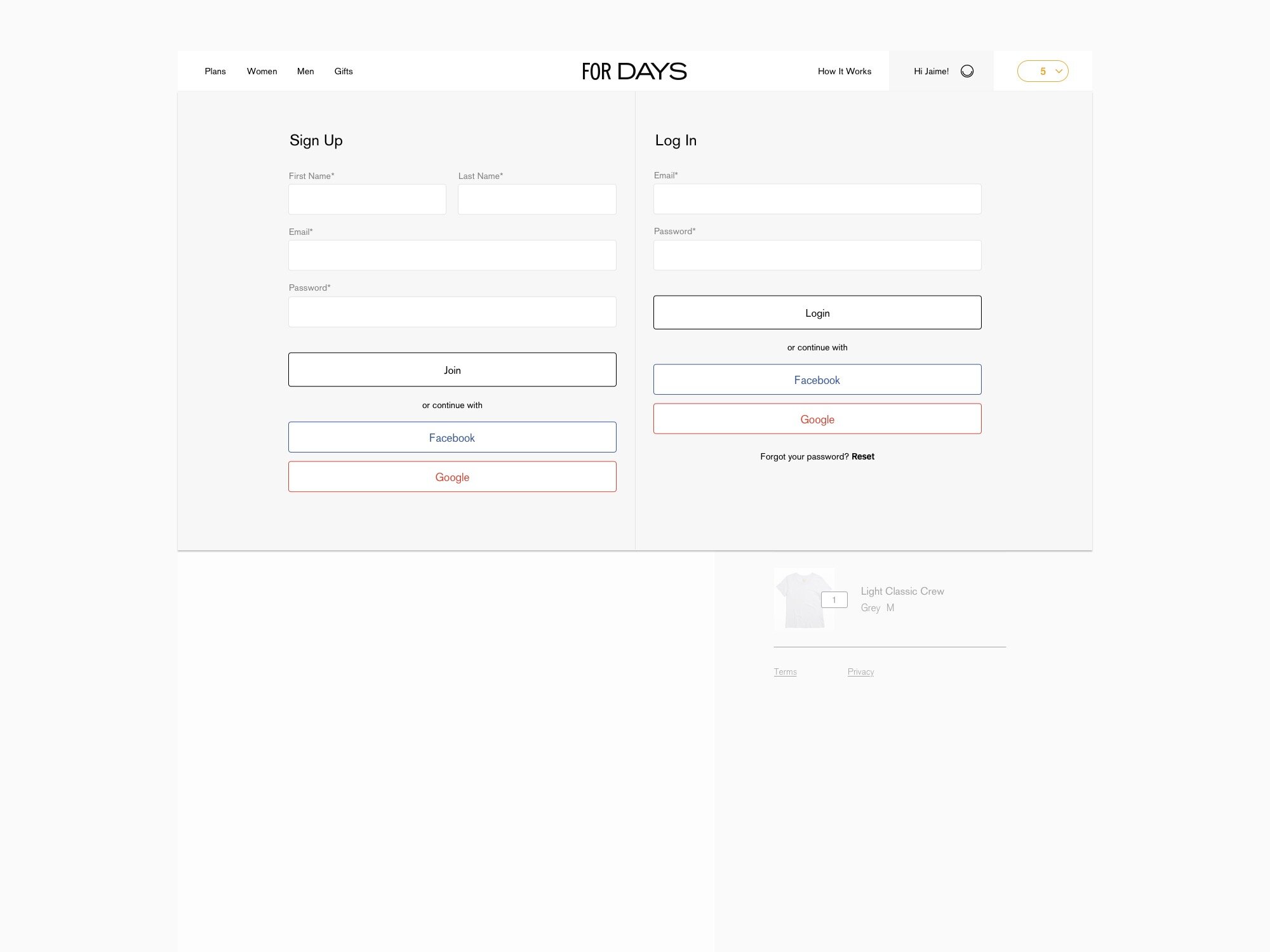
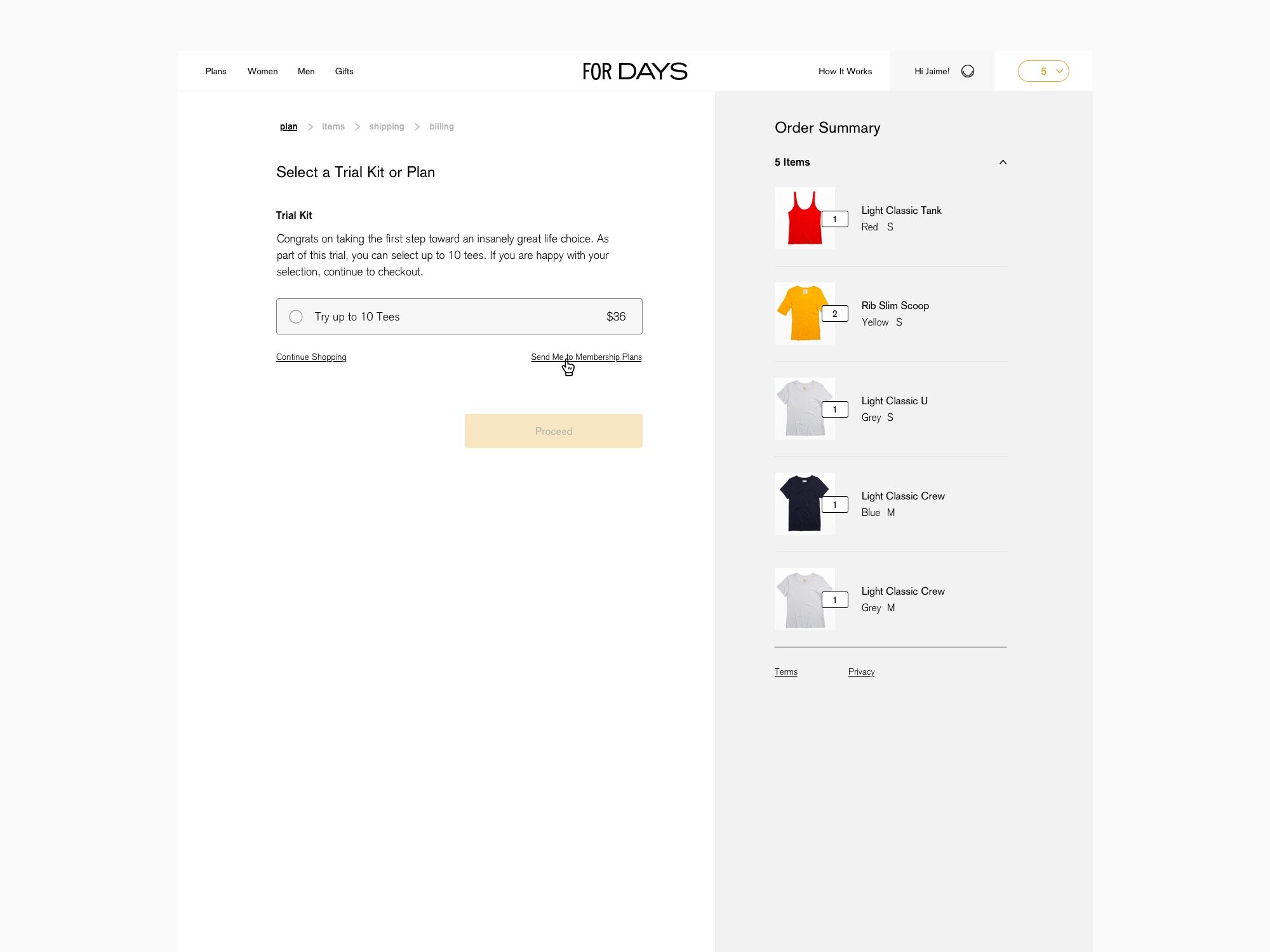
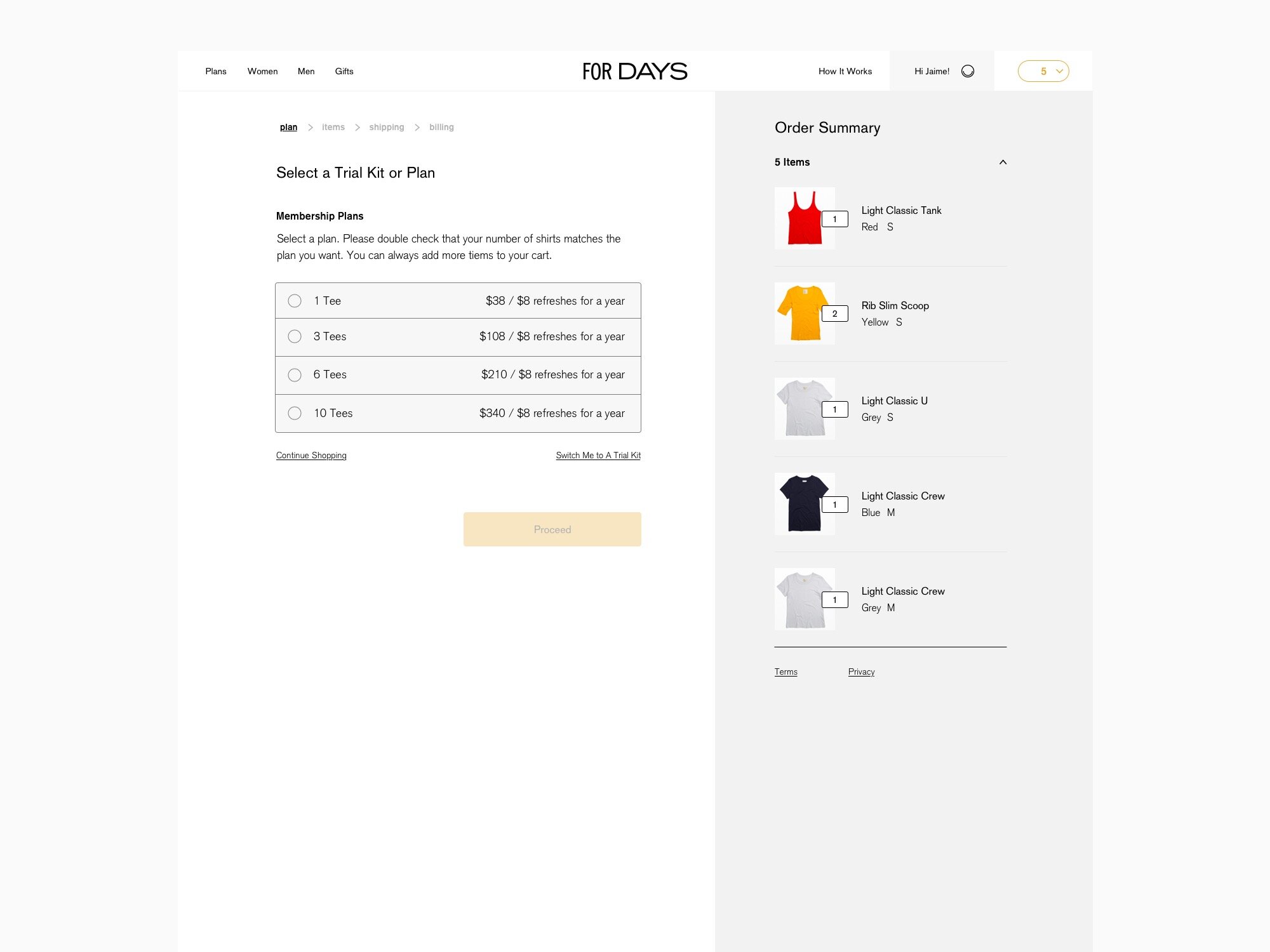
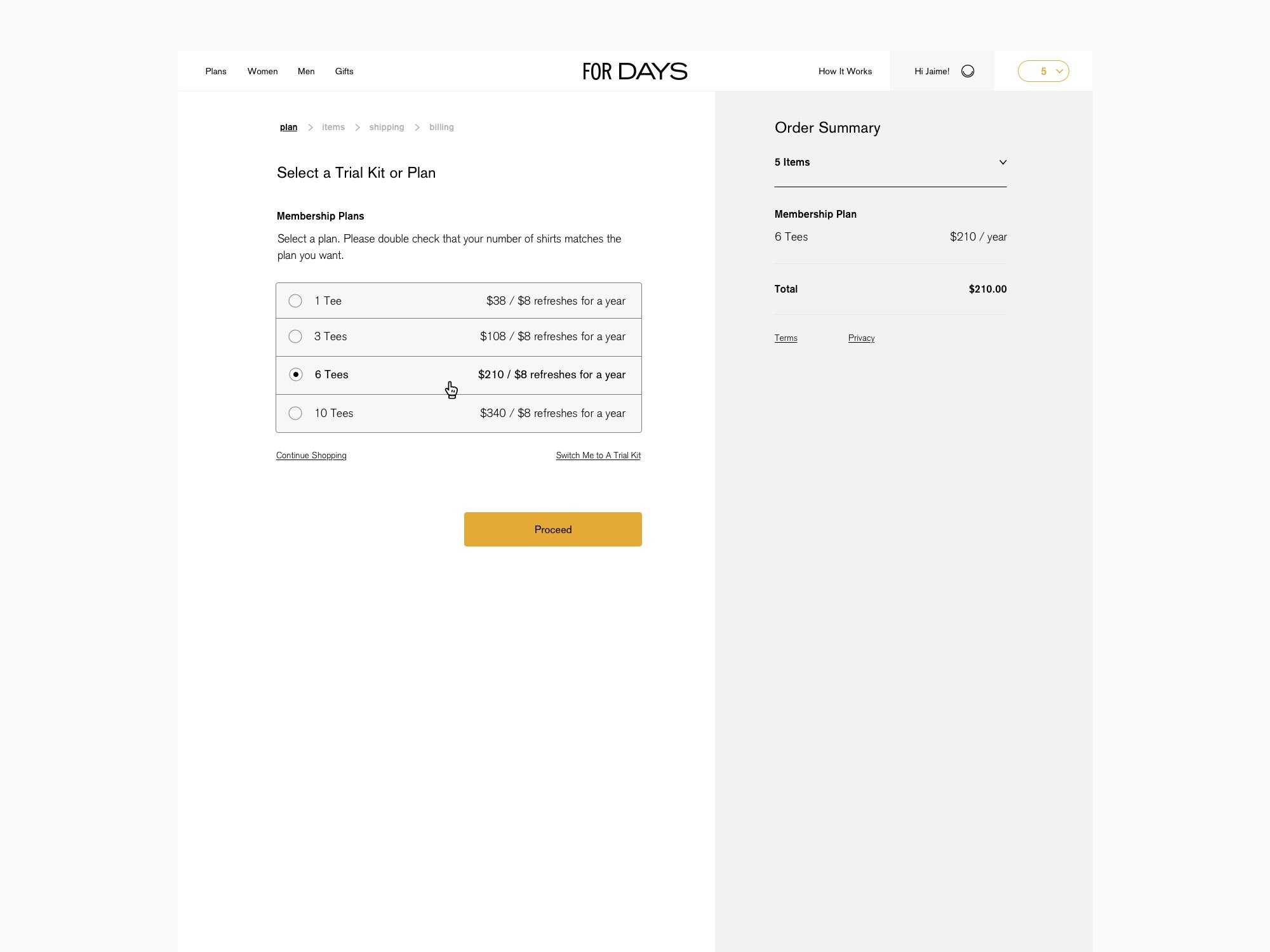
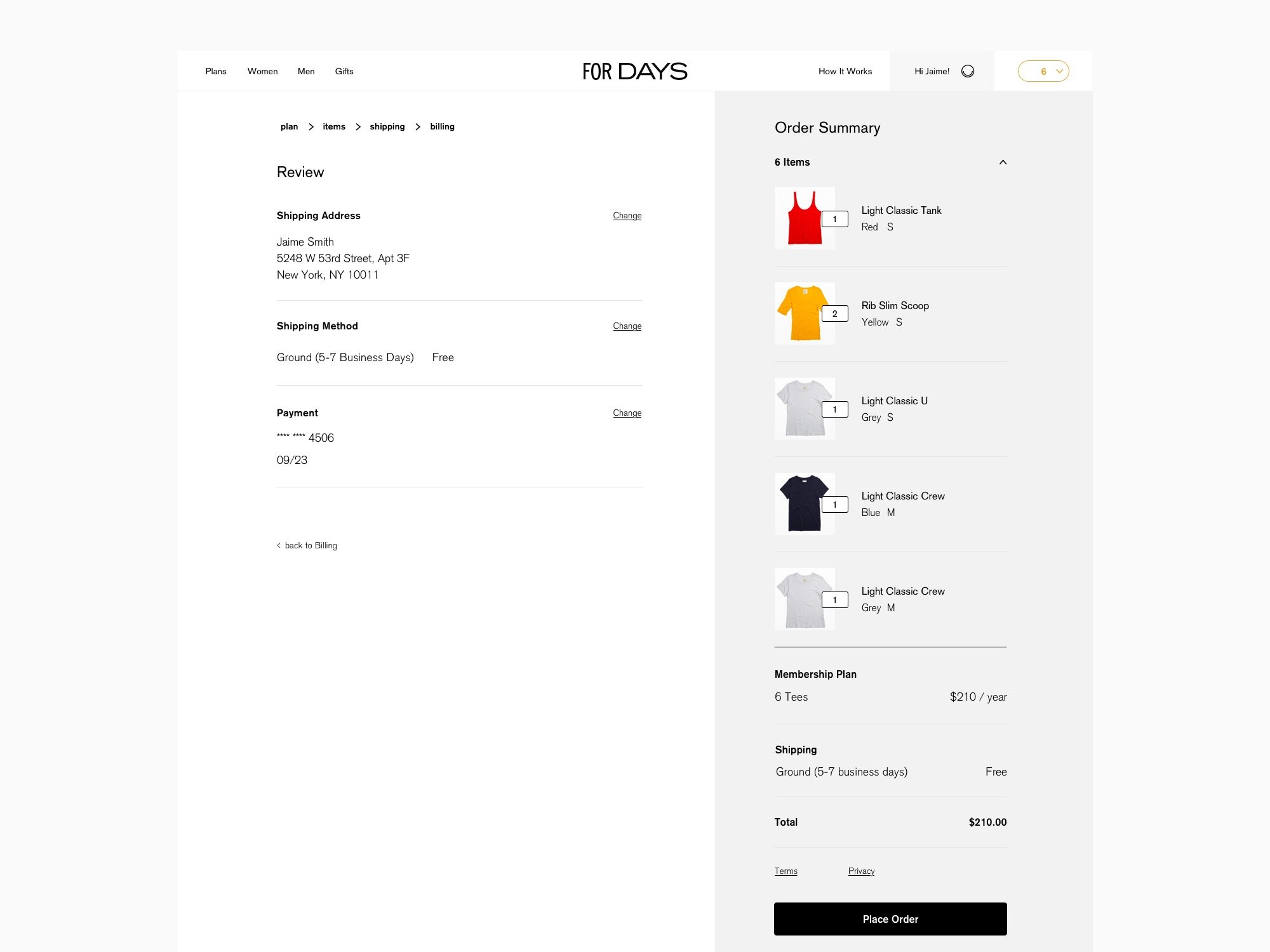
Many iterations were done for various use cases. Below is a checkout flow for new user who shops first and resolves membership at checkout.











Design Iterations


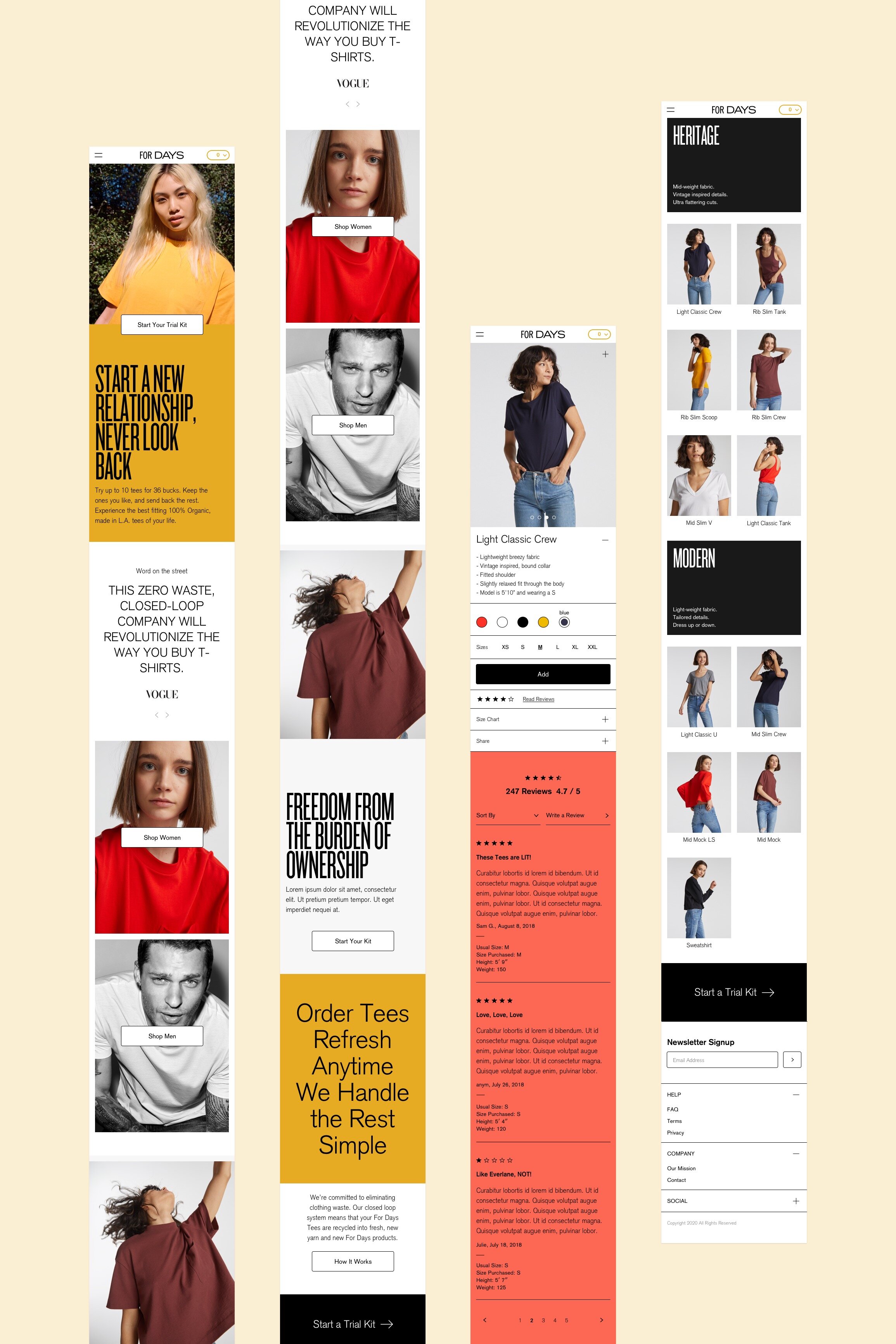
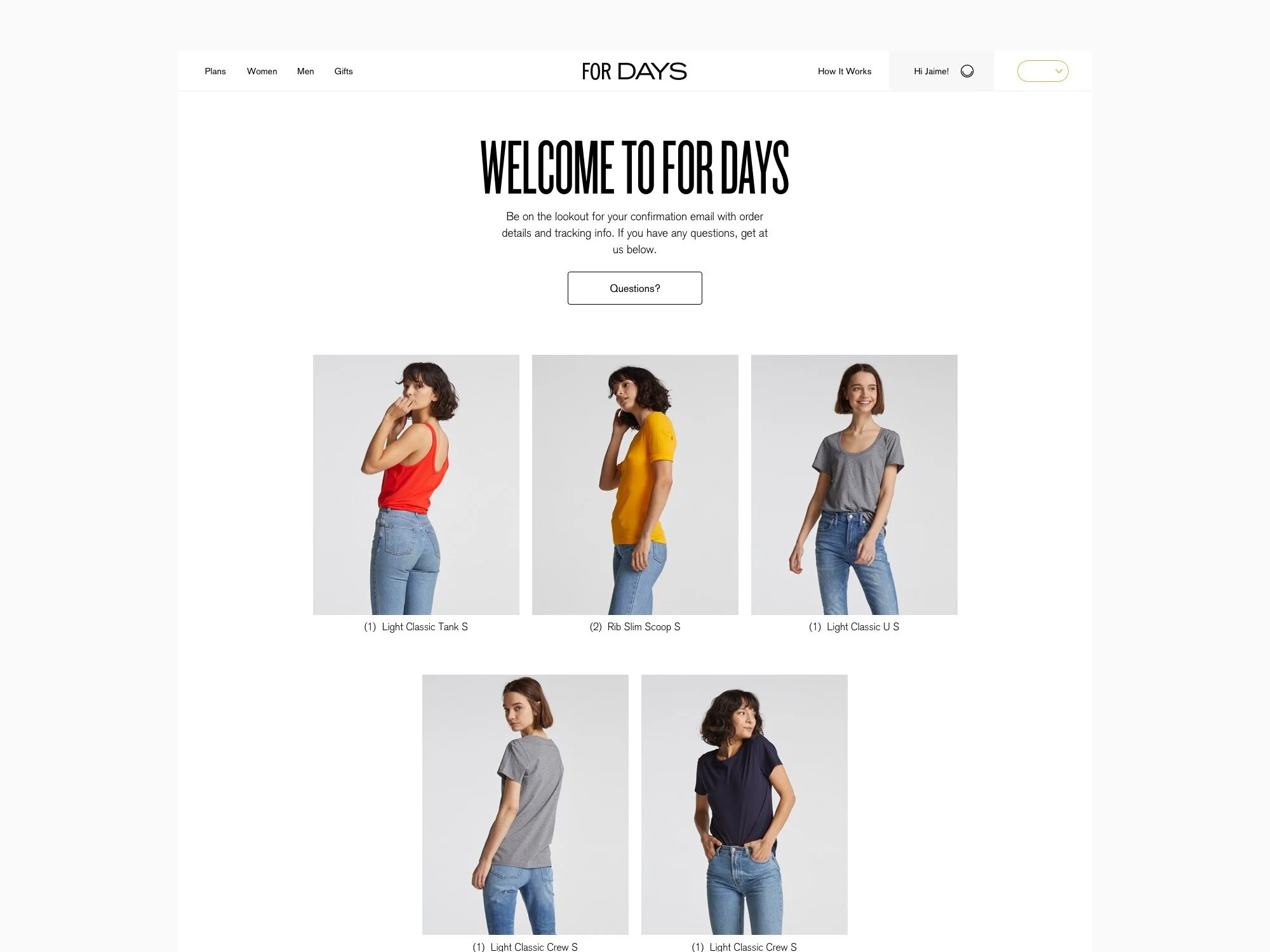
Final Screens
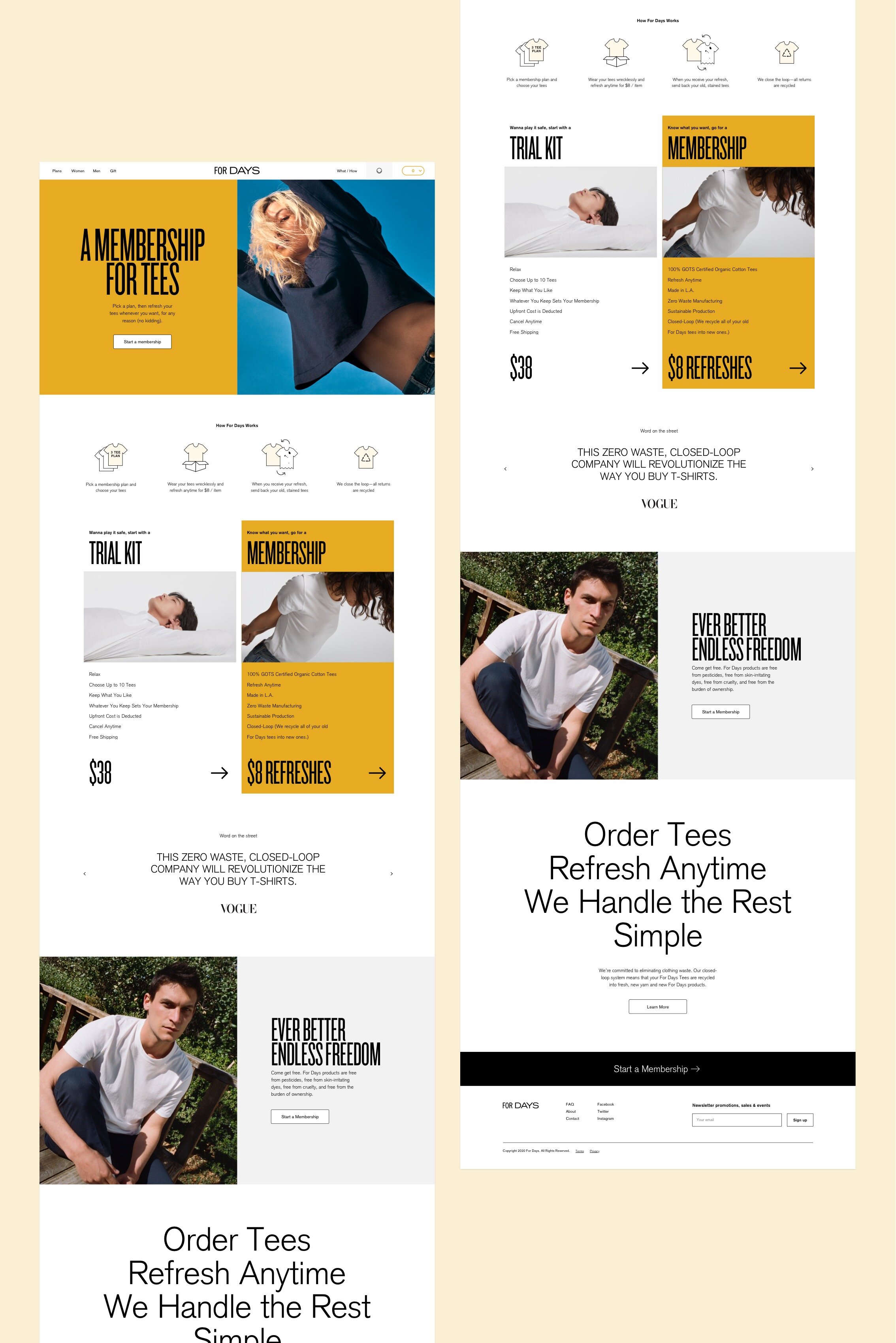
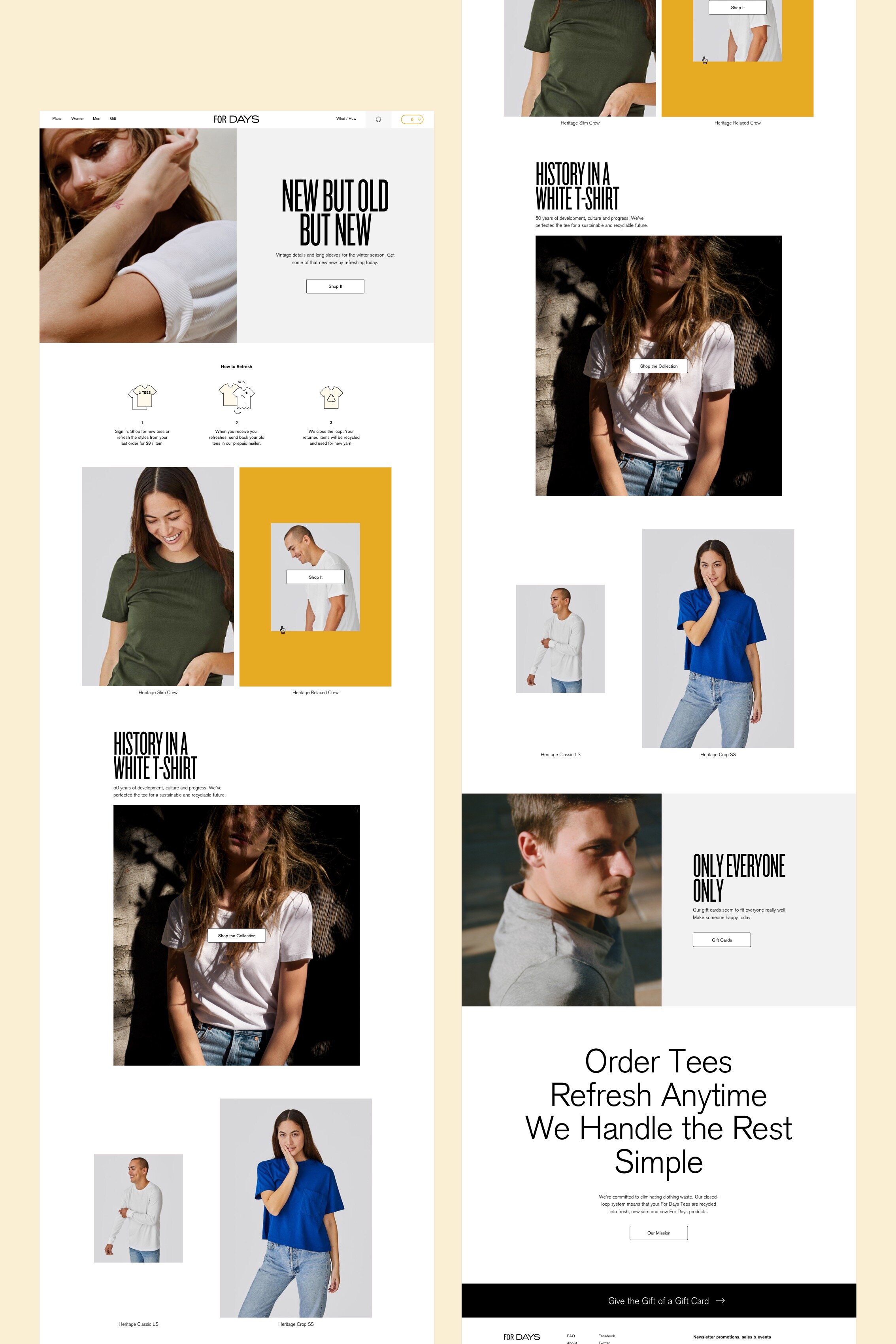
Homepage New User
Homepage Return User
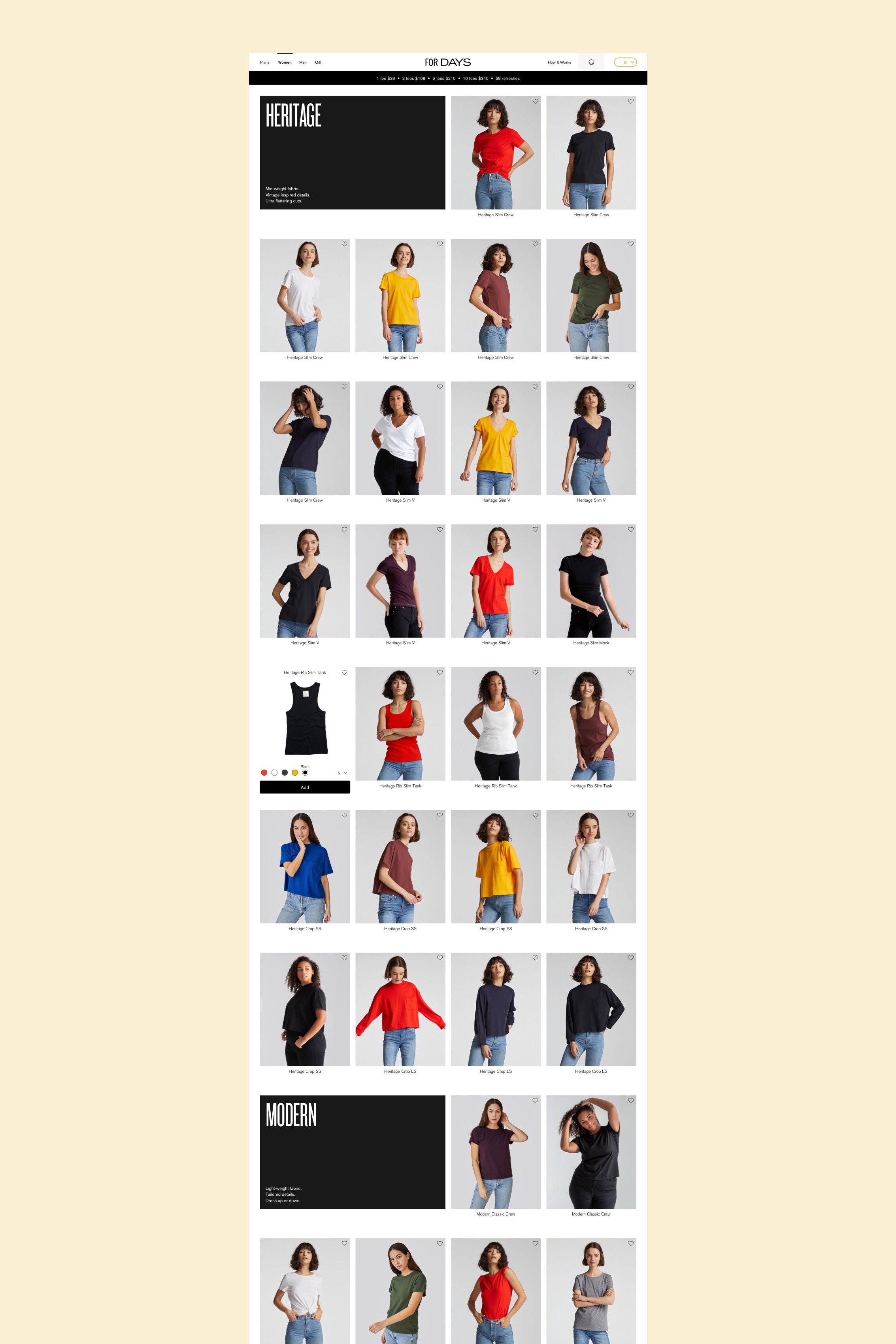
Women CLP (Category Landing Page)
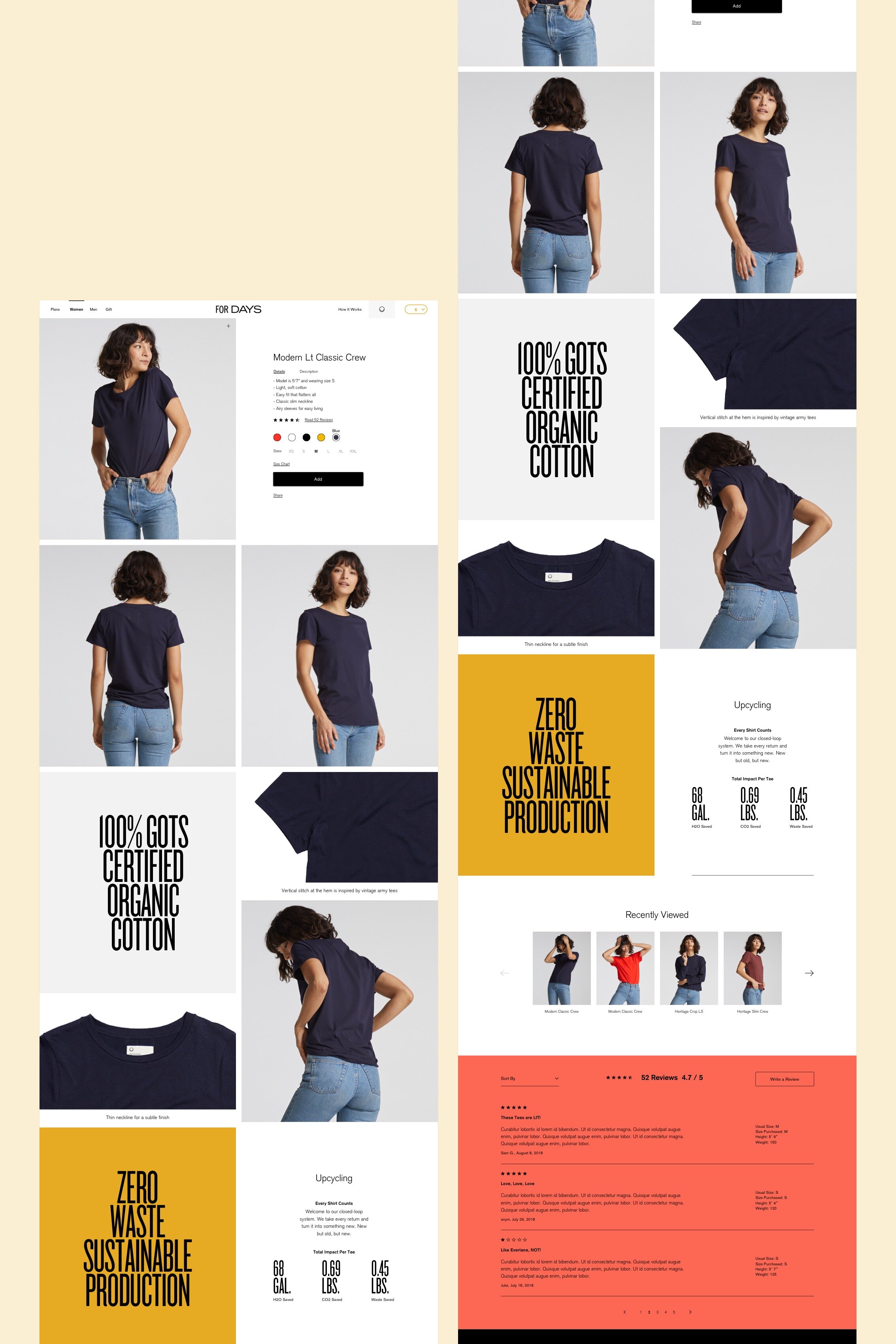
Women PDP (Product Landing Page)